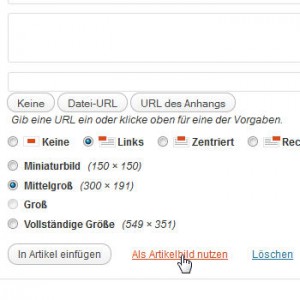
 In diesem Beitrag beschreibe ich, wie ihr im WordPress-Backend eine Warnung einblenden könnt, wenn ein Artikel kein Artikelbild hat. Seit einigen WordPress-Versionen gibt es das Feature, dass man ein hochgeladenes Bild als Artikelbild markieren kann (engl. post thumbnail). Das Theme kann dieses Bild dann gesondert darstellen, z.B. neben dem Auszug auf Übersichtsseiten (Startseite, Archiv, Suchergebnis), was den sonst eher knappen Auszug ordentlich aufwertet. Insbesondere nimmt WordPress hierfür automatisch eine verkleinerte Version des Bildes. Früher musste man das manuell machen, was ganz schön nervte: Ersten Absatz des Artikels samt HTML-Code für die Bilder ins Auszug-Feld kopieren, Text anpassen, Bild-URL zur Thumbnail-Version anpassen… Woah, war das aufwändig. Heute klickt man nur noch im Upload-Dialog auf „als Artikelbild markieren“ und fertig.
In diesem Beitrag beschreibe ich, wie ihr im WordPress-Backend eine Warnung einblenden könnt, wenn ein Artikel kein Artikelbild hat. Seit einigen WordPress-Versionen gibt es das Feature, dass man ein hochgeladenes Bild als Artikelbild markieren kann (engl. post thumbnail). Das Theme kann dieses Bild dann gesondert darstellen, z.B. neben dem Auszug auf Übersichtsseiten (Startseite, Archiv, Suchergebnis), was den sonst eher knappen Auszug ordentlich aufwertet. Insbesondere nimmt WordPress hierfür automatisch eine verkleinerte Version des Bildes. Früher musste man das manuell machen, was ganz schön nervte: Ersten Absatz des Artikels samt HTML-Code für die Bilder ins Auszug-Feld kopieren, Text anpassen, Bild-URL zur Thumbnail-Version anpassen… Woah, war das aufwändig. Heute klickt man nur noch im Upload-Dialog auf „als Artikelbild markieren“ und fertig.
Das Problem dabei: Man kann es leicht vergessen, ein Artikelbild festzulegen. Insbesondere schreibe ich oft Beiträge und plane sie für die Zukunft. Der Vorschau-Link zeigt mir die Einzelansicht, welche ich natürlich kontrolliere, aber ich sehe dann nicht, wie der Artikel auf der Startseite aussieht. Wenn er später veröffentlicht wird, schaue ich noch mal im RSS-Feed, aber oft eben auch nicht auf eine Übersichtsseite wie die Startseite. Früher ist mir das dann oft viel später erst aufgefallen, dass der Auszug ohne Bild daherkommt. Für das aktuelle Redesign habe ich mir deswegen eine kleine Warnung gebaut, die in der Artikelliste im Backend ausgegeben wird, wenn ein Artikel kein Artikelbild hat. Das sieht dann z.B. so aus:

Das Icon wird vor dem Titel eingeblendet, und zwar für alle Artikel, die mindestens ein Bild haben, aber kein Artikelbild. Manche Beiträge kommen ja nun mal ohne Bild daher, da will ich mir die Artikelliste auch nicht mit zu vielen Ausrufezeichen zukleistern. Und das ist der Code:
/**
* Adds a warning column to post list admin screens.
*
* @param array $posts_columns An array of columns.
* @param string $post_type The name of the post type.
* @return array The modified array of columns.
*/
function jf_add_warning_column($posts_columns, $post_type) {
if ($post_type != 'page') {
$posts_columns = array_merge(array_slice($posts_columns, 0, 1),
array('thumbnail_warning' => ''),
array_slice($posts_columns, 1));
}
return $posts_columns;
}
add_filter('manage_posts_columns', 'jf_add_warning_column', 10, 2);
/**
* Displays the newly added warning column on post list admin screens. Doesn't
* return anything, just outputs the column's content for the current post.
*
* @param string $column_name The column name.
* @param int $post_id The ID of the current post.
*/
function jf_display_warning_column($column_name, $post_id) {
if ('thumbnail_warning' == $column_name) {
// check if the post has a post thumbnail
if (has_post_thumbnail($post_id)) {
return;
}
// check if the post has an image assigned
$args = array(
'numberposts' => 1,
'post_mime_type' => 'image',
'post_parent' => $post_id,
'post_type' => 'attachment'
);
if (sizeof(get_children($args)) > 0) {
echo '<img src="' . get_stylesheet_directory_uri() . '/images/exclamation.png" '
. ' width="16" height="16" alt="Warnung" title="Warnung: Artikelbild ist nicht gesetzt!" />';
}
}
}
add_action('manage_posts_custom_column', 'jf_display_warning_column', 10, 2);
Getestet mit: WordPress 3.3
Der Code dafür kann in ein kleines Funktions-Plugin, wo ihr Code-Snippets ablegen könnt, oder zur Not auch in die functions.php eures Themes. Das verwendete Icon stammt aus der FamfamFam-Iconsammlung, ihr könnt natürlich ein Icon eurer Wahl nehmen. Nicht vergessen, den Pfad entsprechend anzupassen (wenn der Code in einem Plugin landet, dann plugins_url(‘images/exclamation.png‘, __FILE__) statt get_stylesheet_directory_uri() für die Bild-URL verwenden).
Update 10. Feb: Oh, the irony. Um diesen Beitrag mit einem Screenshot der Warnung illustrieren zu können habe ich nicht sofort ein Artikelbild zugewiesen. Zwei Wochen später schaue ich nun gerade zufällig auf die Artikelliste und sehe das Warn-Icon, was mich daran erinnert, hier mal noch ein Artikelbild zuzuweisen. 😉