Wenn man eine WordPress-Seite, welche ein per oEmbed eingefügtes Video enthält, ausdruckt, sieht man anstelle des Vorschaubildes nur einen leeren Rahmen. Der Rahmen ist relativ groß und erfüllt keinerlei Funktion in der ausgedruckten Seite. Ok, der Titel des Videos steht drin, aber das war es auch schon. Ganz verstecken will man das Video natürlich auch nicht (das ginge ja über das Print-Stylesheet relativ einfach). Besser wäre es doch, etwas auszudrucken, das einen im Notfall befähigt, sich das Video tatsächlich anzuschauen. Das habe ich für meine Seite heute mal ergänzt.
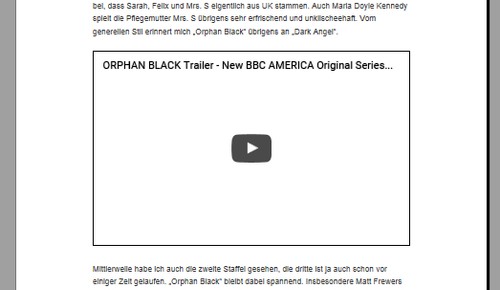
So sieht es vor meinen Änderungen aus:

Was wir nun machen wollen sind zwei Dinge: Zum einen belegt der Rahmen zu viel Platz, zum anderen möchte ich die URL des Videos ausgeben. Dazu nutzen wir den Filter „embed_oembed_html“, durch den WordPress den fertigen Code des Embeds schickt. Ich ergänze also die folgende Funktion in der functions.php-Datei meines Themes. Das gleiche könnte man aber auch in ein eigenes Funktions-Plugin tun. Wenn ihr ein Standard-Theme verwendet, legt euch dafür ein Child-Theme an, damit ihr das dann unveränderte Haupt-Theme noch normal aktualisieren könnt. Ich erkläre nach dem Code, was die Funktionsteile tun.
/**
* Adds a URL for the print view below a video embed.
*
* @param string $html The html of the embed output.
*
* @return string The possible modified html of the emebed output.
*/
function my_embed_oembed_html($html) {
// Is it a video output?
if (strpos($html, 'iframe') === false) {
return $html;
}
// If so, add a line below it that contains the video's URL.
$matches = array();
if ( preg_match('/src="([^"?]+)["\?]/', $html, $matches) ) {
$video_url = $matches[1];
return $html . '<span class="print_only">Video: ' . $video_url . '</span>';
}
return $html;
}
add_filter('embed_oembed_html', 'my_embed_oembed_html');
Prinzipiell schickt WordPress alle Embed-Codes da durch, welche von der oembed-Funktion verarbeitet wurden. Deshalb prüft der erste Codeblock, ob überhaupt ein iframe vorliegt. Wer weiß, was WordPress stattdessen noch alles verarbeiten und ausprucken kann. Falls das nicht der Fall ist, sind wir an der Stelle fertig.
Der zweite Block holt per preg_match die URL aus dem Code und ignoriert dabei URL-Parameter. Diese URL wird dann unterhalb des iFrames in einem span-Tag ausgegeben.
Damit würde man die URL nun auch auf der normalen Seiten sehen, was wir ja nicht wollen (ok, man könnte es wollen…). Um das zu verhindern fügen wir im Theme-Stylesheet relativ weit oben das hier ein:
/* always hide stuff with this class */
.print_only {
display: none;
}
Damit ist die URL nun erst mal wieder verschwunden. In der Druckausgabe soll sie aber zu sehen sein, deswegen gehen wir in die Sektion des Theme-Stylesheets, welche über „@media print { … }“ die Druckausgabe regelt. Man kann auch selber einen entsprechenden Abschnitt ins Stylesheet einfügen. Dort wird nun ergänzt:
@media print {
/* show stuff with class in the print view */
.print_only {
display: block;
}
/* print the video frame smaller */
.entry-content iframe {
max-height: 175px;
}
// andere Style-Angaben für die Druckausgabe...
}
Das Ergebnis sieht dann z.B. so aus:

Der Videorahmen ist nun schmaler und darunter steht „Video: “ zusammen mit der Adresse des Videos.
Update Jan 2019: Ich setze seit kurzem das Plugin WP YouTube Lyte ein und musste diese Lösung dafür anpassen.