Die DSGVO gilt ja nun schon einige Monate, und bisher ist die Welt nicht untergegangen. Ich habe mir nun endlich mal die Zeit genommen, auch meine Webseiten dahingehend etwas zu überarbeiten. Ironischerweise hatte ich dafür 2018 keine Zeit, weil ich auf der Arbeit so dafür eingespannt war, die DSGVO-Wünsche der Kunden zu erfüllen. 🙂 Hier ein kurzer Überblick, was ich dafür getan habe.
Datenschutzerklärung
Bisher hatte ich nur einen kurzen Absatz dazu auf der „Über diese Seite“-Seite. Hier habe ich eine eigene Seite nur für die Datenschutzerklärung angelegt. Wer eine einfache WordPress-Installation hat, sollte diese Seite auch (als Administrator) unter Einstellungen > Datenschutz auswählen. WordPress verlinkt sie dann automatisch z.B. auf der Loginseite. Da ich eine MultiSite-Installation habe und die Inhalte nicht kopieren wollte, habe ich die Seite auf der Hauptdomain angelegt und dann lediglich im Menü aller anderen Seiten verlinkt. Auf der Datenschutz-Seite führen dann gut sichtbare Links zu den Einzelseiten zurück.
Den Text der Datenschutzerklärung hatte ich mir über einen Dienstleister erstellen lassen, habe diesen dann aber noch stark angepasst. Vor allem habe ich die konkreten Infos, welche Daten verarbeitet werden, an den Anfang gestellt. Die langweiligen Pflichtangaben sind nach hinten gewandert, allzu ausführliche Erklärungen habe ich gekürzt.
In den Teil mit den konkreten Angaben gehören nun Informationen über alle Daten der Seitenbesucher, die verarbeitet werden. Hier müsst ihr einfach überlegen, was alles wichtig sein könnte. Lasst euch von meiner oder anderen Datenschutzerklärungen inspirieren.
Gravatare
![]() Ich mag die kleinen Icons, die an Kommentaren angezeigt werden, aber sie werden natürlich in der Standardform von einem Server in den USA geladen. Ich mag der Firma Automattic vertrauen, aber das ändert nichts daran, dass sie mit dem Einbinden der Gravatare in die Lage versetzt werden, einen Nutzer bei seinen Streifzügen durchs Netz zu verfolgen. Um das etwas besser zu machen, hatte ich vor Jahren das Plugin Avatar Privacy geschrieben. Mittlerweile wird das von Peter Putzer entwickelt und ist eine Rundumsorglos-Lösung geworden. Das Plugin speichert die Avatare auf dem eigenen Server zwischen und leakt auch nicht mehr die MD5-Hashes der E-Mail-Adressen. Da bleibt aus Datenschutz-Sicht kein Wunsch offen.
Ich mag die kleinen Icons, die an Kommentaren angezeigt werden, aber sie werden natürlich in der Standardform von einem Server in den USA geladen. Ich mag der Firma Automattic vertrauen, aber das ändert nichts daran, dass sie mit dem Einbinden der Gravatare in die Lage versetzt werden, einen Nutzer bei seinen Streifzügen durchs Netz zu verfolgen. Um das etwas besser zu machen, hatte ich vor Jahren das Plugin Avatar Privacy geschrieben. Mittlerweile wird das von Peter Putzer entwickelt und ist eine Rundumsorglos-Lösung geworden. Das Plugin speichert die Avatare auf dem eigenen Server zwischen und leakt auch nicht mehr die MD5-Hashes der E-Mail-Adressen. Da bleibt aus Datenschutz-Sicht kein Wunsch offen.
Das Plugin war schnell aktiviert. Man muss danach einmal unter Einstellungen > Diskussion prüfen, dass die Anzeige der Gravatare auch aktiviert ist (Checkbox „Avatare anzeigen“). Bei MultiSite ist das pro Seite einmal nötig. Webseiten mit sehr vielen Kommentaren sollten die Größe des Cache-Ordners im Blick behalten, der unter „wp-content/uploads/avatar-privacy/cache“ liegt. Bei meinen Seiten ist das jedenfalls absolut vernachlässigbar.
YouTube-Videos
Genau genommen haben alle Inhalte ein Problem, welche über WordPress‘ Embed-System eingebunden werden. In meinem Fall betrifft das aber lediglich YouTube-Videos. WordPress macht es schön einfach: Man schreibt einfach die Video-URL auf eine eigene Zeile, und in der Anzeige wird daraus der Videoplayer. Dabei werden allerdings wieder sehr viele Bilder und Scripte von den YouTube-Servern geladen. Wenn man Third-Party-Cookies im Browser erlaubt hat, setzt YouTube auch Cookies.
Eine allgemeine Lösung für alle Embeds wäre mir lieber gewesen, aber fürs erste habe ich das Plugin WP YouTube Lyte aktiviert. Wie bei den Gravataren muss man hier pro Seite einmal unter Einstellungen > WP YouTube Lyte die Einstellungen speichern. Hier wird es leider technisch, denn man muss sich bei YouTube einen API-Key beschaffen. Ich fand das relativ kompliziert aufgebaut, aber mit den richtigen Anleitungen kriegt man es hin. Der API-Key ist ein kurzer Textschnipsel, der eine Anfrage an die YouTube-Server autorisiert. Das Plugin ruft nämlich vom eigenen Server Titel, Beschreibung und Vorschaubild des Videos ab. Letzteres kann auch lokal zwischengespeichert werden (Radio-Button „Cache thumbnails locally?“). Die Bilder liegen, wenn man es nicht per Konstante umkonfiguriert, unter „wp-content/cache/lyteThumbs“.
Solange der Nutzer also nicht auf das Video geklickt hat, wird mit dieser Konfiguration gar nichts von den YouTube-Servern geladen. Optisch sieht es auch nicht anders aus. Auf dem Vorschaubild liegt ein großer Play-Button. Klickt man ihn an, werden die Inhalte von YouTube geladen und das Video startet sofort.
Man muss sich hier leider für eine feste Video-Größe entscheiden. Das hängt sicher vom Theme ab, ich habe „560X315 (Kleineres 16:9-Format)“ genommen. Außerdem habe ich noch „YouTube-Link hinzufügen“ ausgewählt. Damit steht unter jedem Video noch mal ein Link zu YouTube. Das macht sich vor allem im RSS-Feed gut, wo das Anzeigen des Players nicht klappt. Im CSS habe ich noch eingetragen, dass dieser Link etwas mehr Abstand nach unten erhält:
.entry-content .lL {
padding-bottom: 1em;
}
Ach ja, damit die Anzeige der Vorschaubilder lokal unter Windows funktioniert, musste ich in meinem PHP noch eine Extension aktivieren. Das ist auf einem Linux-Server aber nicht nötig. Ärgerlich dabei: Das Plugin deaktiviert das Fehlerhandling. Damit kriegt man also erst mal keine Info, welcher Fehler aufgetreten ist.
;FileInfo enabled, benötigt für YouTube Lyte Plugin extension=php_fileinfo.dll
Emoji-Support
Diesen Punkt fand ich sehr verwirrend, da diese Änderungen an mir völlig vorbeigegangen sind. WordPress hat ja immer schon Text-Smileys in Bildchen umgewandelt. Also aus :-) ein 🙂 gemacht. Auf Mobilgeräten haben nun aber die Emojis Einzug gehalten, was Leute offenbar auch in WordPress-Beiträgen benutzen. Moderne Browser können Emojis direkt darstellen, aber damit das auch in älteren Browsern einwandfrei läuft, lädt WordPress oft noch Emojis als SVG-Bild nach. Dieses SVG kommt von der Domain „s.w.org“, was wieder einen eingebundenen Fremdinhalt darstellt.
Wenn man es nicht braucht, kann man beide Features abschalten (über das Plugin Disable Emojis oder ein paar Zeilen Code im Theme. Nun will ich aber meine alten Smileys natürlich behalten, denn die verwende ich tatsächlich öfters mal. Der externe Aufruf soll dagegen raus. Ich habe mich hier für den minimal-invasiven Ansatz entschieden und folgende Zeilen in mein Funktions-Plugin eingefügt:
// remove emoji support detection script on frontend pages (loads external resource)
remove_action('wp_head', 'print_emoji_detection_script', 7);
// remove DNS prefetch s.w.org (used for emojis, since WP 4.7)
add_filter('emoji_svg_url', '__return_false');
Der Code steht bei mir im Konstruktor des Plugins, dort wo auch ganz viele andere Actions hinzugefügt oder entfernt werden. Damit wird lediglich das Detectionscript auf allen Frontend-Seiten entfernt. Der Aufruf von s.w.org fällt damit weg. Die alten Smileys sehen danach ein wenig anders aus, es sind jetzt keine SVGs mehr. Sie würden in alten Browsern dann wohl auch nicht funktionieren, schätze ich, aber ich kann damit leben, wenn meine Seite im IE8 nicht korrekt angezeigt wird. 🙂
Auch Emojis an sich sollten noch funktionieren, nur eben je nach Browser nicht alle. Achtung: Wenn ihr Probleme beim Speichern von Emojis habt, dann belest euch über das 2015 durchgeführte Upgrade des Datenbank-Charsets. Bei mir z.B. wurde das offenbar nicht ausgeführt, vermutlich war damals die MySQL-Version meines Providers zu alt. Für mich persönlich funktioniert das momentane Setup allerdings erst mal, da ich keine Emojis und nur drei oder vier Smileys benutze.
Formulare anpassen
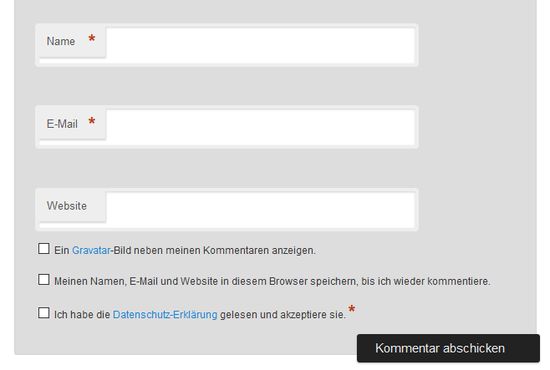
Ich habe im Kommentarformular weitere Checkboxen hinzugefügt. Das mag beim Kommentieren etwas nerven, aber dafür hat man als Benutzer auch die Kontrolle, was passiert.

Die erste Checkbox „Ein Gravatar-Bild neben meinen Kommentaren anzeigen.“ stammt vom bereits erwähnten Plugin „Avatar Privacy“. Sie erfragt die Erlaubnis des Kommentierenden, für seine Mail-Adresse einen Gravatar anzuzeigen.
Die zweite Checkbox „Meinen Namen, E-Mail und Website in diesem Browser speichern, bis ich wieder kommentiere“ generiert WordPress selber, wenn man es entsprechend konfiguriert. Der Kommentierende kann damit optional die eingegebenen Daten in einem Cookie ablegen. Dann muss er das beim erneuten Kommentieren nicht erneut eintippen. Das ist aber rein optional und nicht vorausgewählt.
Die dritte Checkbox „Ich habe die Datenschutz-Erklärung gelesen und akzeptiere sie“ habe ich selber hinzugefügt und auf meine Datenschutz-Erklärung verlinkt. Es ist ein Pflichtfeld, man muss das Häkchen hier also setzen, um kommentieren zu können. Man kann dazu das Plugin WP Comment Policy Checkbox verwenden. Das speichert allerdings noch in der Datenbank, dass der Nutzer das bestätigt hat, was mir etwas weit geht. Deswegen habe ich die entsprechenden Codezeilen dort einfach herauskopiert und in mein Funktionsplugin eingefügt (per Filter „comment_form_default_fields“ eine Funktion zum Hinzufügen der Checkbox, über einen zweiten Filter „preprocess_comment“ eine Funktion, welche prüft, ob die Checkbox auch angehakt ist).
Dann gibt es noch das Kontaktformular. Viele binden hier auch per Plugin oder Code-Schnipsel eine Checkbox ein, mit der der Benutzer seine Einstimmung zur Datenverarbeitung erteilt. Ich persönlich finde das Overkill. Niemand ist so wirklichkeitsfremd, dass er ein Kontaktformular ausfüllt und dann nicht erwartet, dass die eingegebenen Daten verarbeitet werden. Sprich dass ich die daraus generierte E-Mail lese und speichere. Das muss man sich nun wirklich nicht bestätigen lassen. Anders mag es sein, wenn mit den Daten noch etwas anderes gemacht wird, sie z.B. in der WordPress-Datenbank landen.
IP-Adressen an Kommentaren
Ich habe schon vor Jahren einen Code-Schnipsel eingebaut, welcher dafür sorgt, dass an allen nicht als Spam erkannten Kommentaren nach 5 Tagen die IP-Adresse anonymisiert wird. An den Spam-Kommentaren brauchen wir sie ja zur weiteren Spam-Erkennung und generell finde ich es gut, die IP-Adresse erst mal zu haben, falls z.B. jemand eine krasse Beleidigung oder so postet, die dann rechtliche Folgen hat. Aber für die Ewigkeit aufheben sollte man sie nun auch nicht. Details dazu müssen natürlich auch in die Datenschutzerklärung.
Der Code-Schnipsel sieht so aus. Im Konstruktor des Pugins:
// deletes ip address from old comments
add_action('comment_post', array(&$this, 'delete_comments_ip'));
Und die zugehörige Funktion:
/**
* Deletes the IP address from all comments that are older than 5 days and
* approved (are not marked as spam, the IP of spam comments is needed for
* the anti-spam filters). Lifted from the "Delete Comment IP" plugin by
* Nachtwaechter.
*
* (C)2006 NACHTWAECHTER
* LICENSED GPL 2, OR ANY LATER VERSION OF YOUR CHOICE
* ABSOLUTELY NO WARRANTY
* http://www.tamagothi.de/2006/10/27/wp-plugin-delete-comment-ip/
*/
public function delete_comments_ip() {
global $wpdb;
$r = $wpdb->query("
UPDATE $wpdb->comments
SET comment_author_IP = '',
comment_agent = ''
WHERE comment_approved = '1'
AND comment_date < date_sub(now(), interval 5 day)
");
}
Serverlogs kontrollieren
Auch außerhalb der WordPress-Installation gibt es etwas zu tun. Standardmäßig legen Webserver wie Apache von jedem Aufruf Logdateien an. Die kann man dann wiederum mit Statistik-Tool auswerten. Wenn das bei eurem Provider passiert, sollte es zumindest mit einer ordentlichen Begründung in der Datenschutzerklärung stehen. Ich persönlich habe die Statistiken deaktiviert. Das kann man im Admin-Backend des Providers einstellen. Ich habe allerdings die Speicherung der IP-Adressen angelassen. Normalerweise schaue ich da jahrelang nicht rein. Wenn aber mal ein Angriff auf die Seite stattfinden sollte, dann sind die Informationen wichtig. Die IP-Adressen werden vom Provider nach 7 Tagen entfernt, das sollte für den Datenschutz ausreichen.
Alle Plugins kontrollieren
Als nächstes galt es, sich alle Plugins anzuschauen, ob sie z.B. Cookies setzen oder sonstwie Daten übertragen. Falls ihr z.B. „Akismet“ einsetzt, werden die Daten der Kommentare in die USA übertragen. Ich nutze allerdings schon seit Jahren Antispam Bee, welches die Spamerkennung lokal vornimmt. Da sollte man die Einstellungen ebenfalls kontrollieren. Mit den Standard-Einstellungen ist man aber auf der sicheren Seite.
Das Plugin Limit Login Attempts Reloaded protokolliert IP-Adressen von erfolglosen Anmeldeversuchen. Über die Checkbox „GDPR compliance“ kann man aber dafür sorgen, dass die IP-Adressen nach einiger Zeit anonymisiert werden. Das hat mit normalen Besuchern meiner Webseite zwar nichts zu tun, ich habe es aber trotzdem in der Datenschutzerklärung aufgeführt.
Ansonsten fand sich in meinen Plugins tatsächlich auch kein Problemfall. Das wird aber bei jeder WordPress-Seite sicher variieren.
Cookies kontrollieren
Man sollte nun die eigene Webseite einmal uneingeloggt und mit geleertem Cache aufrufen und auf die Cookies achten. Die Cookies könnt ihr u.a. über F12 in den Entwicklertools einsehen. Im Firefox findet man sie unter Web-Speicher > Cookies. Wenn ihr im Backend eingeloggt wart, sind hier viele Cookies zu finden. Löscht sie alle und ruft die Seite erneut auf. Schickt alle Formulare testweise einmal ab (Kommentare, Kontaktformular…) und prüft dann, ob die Liste der Cookies immer noch leer ist. Wenn eure Seite bestimmte Cookies braucht, schreibt alle nötigen Details dazu in die Datenschutzerklärung. Meine Seite kommt mit den oben beschriebenen Änderungen tatsächlich ohne Cookies aus.
Die Rechtslage bzgl. der Cookie-Banner ist übrigens unklar, soweit ich das verstanden habe. Die DSGVO hat daran nichts geändert. Eine neue Verordnung, welche sich auch mit Cookies beschäftigt, ist aktuell wohl in Arbeit. Auf dieser Seite habe ich ja nun keine Cookies mehr im Einsatz, aber auch auf meinen anderen Seiten habe ich mich gegen ein Cookie-Banner entschieden. Wenn der Nutzer dort keine echte Auswahlmöglichkeit hat und der Cookie schon geschrieben wurde, bevor er irgendwas anklickt, ist das einfach nur sinnlos. Wenn man das macht, muss man es also richtig tief integrieren und dafür sorgen, dass die Seite auch ohne Cookies funktioniert.
Eingebundene Inhalte kontrollieren
Zuletzt bleibt noch, uneingeloggt zu kontrollieren, was beim Aufruf der Seite alles geladen wird. Hier sollte nun nur noch die eigene Domain stehen und keine anderen Server mehr. Dazu wieder mit F12 die Entwicklertools aufrufen und auf das „Netzwerkanalyse“-Tab (im Firefox) wechseln. Dann die Seite mit Strg+F5 neuladen.
So, und damit ist diese Webseite hoffentlich auf einem guten Stand. Alle paar Monate bis Jahre sollte man sich die Situation natürlich noch mal ansehen. Man sieht ja z.B. am Emoji-Support in WordPress, das sich Änderungen über Aktualisierungen jederzeit einschleichen können. Da muss man also ab und an sicherstellen, dass noch alles so ist, wie es in der Datenschutzerklärung steht.
