Vor mehreren Jahren habe ich in einem Beitrag beschrieben, wie ich eine Webseite über Git verwalte. Den Eintrag habe ich damals verfasst, als ich das halbe Setup bereits hatte, weswegen er ein bisschen mittendrin ansetzte. Anlässlich des Umzugs meiner Domain zu einem neuen Provider musste ich aber nun alles neu machen. Das möchte ich zum Anlass nehmen, den Prozess einmal ordentlich aufzuschreiben. Zur Motivation und näheren Erklärung der einzelnen Schritte möchte ich aber trotzdem auf den damaligen Beitrag verweisen.
Ein lokales Repository aufsetzen
 Zuerst einmal brauchen wir ein lokales Repository. Wir legen einen neuen Ordner „meinewebseite.de“ an. In diesem Ordner landen nur Inhalte, die auch auf der Webseite erscheinen sollen. TODO, Backup-Dateien etc. kommt woanders hin.
Zuerst einmal brauchen wir ein lokales Repository. Wir legen einen neuen Ordner „meinewebseite.de“ an. In diesem Ordner landen nur Inhalte, die auch auf der Webseite erscheinen sollen. TODO, Backup-Dateien etc. kommt woanders hin.
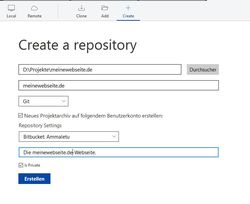
In diesem Ordner initialisieren wir nun ein leeres Repository. Das geht per Kommandozeile, wenn git installiert ist, oder direkt über SourceTree. Dazu geht ihr auf Datei > Klonen/Neu > Create. Hier den Pfad zum Ordner auswählen, der die Arbeitskopie enthalten soll, und einen Namen eingeben, am besten „meinewebseite.de“. Als Typ wird natürlich „Git“ ausgewählt. SourceTree bietet hier zudem an, gleich ein Repository auf Bitbucket zu erstellen, wenn man die Zugangsdaten dafür schon eingetragen hat. Letzteres hat für mich aber nicht funktioniert.
Im eben angelegten Ordner gibt es nun den neuen und unter Windows unsichtbaren Ordner “.git“. Ihr könnt dort rein gehen, indem ihr das einfach in die Adresszeile im Windows Explorer eintippt. Ein paar Dateien und leere Ordner wurden angelegt, aber prinzipiell ist das Repository noch leer. Als nächstes fügen wir im Hauptordner die Dateien hinzu, die wir für die Webseite brauchen. Sobald sie in den Ordner kopiert wurden, tauchen sie in SourceTree unter „Datei Status“ > Arbeitskopie als neue Dateien auf.
Bevor wir sie committen, kommt noch ein wichtiger Schritt: Es gibt ja auch Dateien, welche die lokalen Zugangsdaten enthalten und deswegen nicht mit kopiert werden dürfen. Wir legen deswegen im Hauptordner eine Datei namens “.gitignore“ an. Pro Zeile kann hier eine Datei oder ein Ordner gelistet werden, die Git ignorieren wird. Für mein WordPress-Projekt sieht das z.B. so aus:
.htaccess liesmich.html readme.html wp-config.php wp-content/blogs.dir/ wp-content/cache/ wp-content/plugins/hello.php wp-content/uploads/
SourceTree erkennt diese Datei automatisch und bietet dann Dateien wie „wp-config.php“ nicht mehr zum Hinzufügen an. Nachdem das erledigt ist, können wir alle Dateien in SourceTree hinzufügen (mit der Maus ins obere Fenster ziehen) und sie committen. Damit haben wir den aktuellen Stand so festgeschrieben und eine neue lokale History begonnen.
Mit einem Bitbucket-Account verknüpfen
 Dieser Schritt ist im Prinzip optional und hat nichts direkt mit der Webseite zu tun. Ich nutze BitBucket hier einfach als Backup-System. Wenn alles andere schiefgeht, habe ich dort immer eine (private) Kopie meiner Daten zu liegen.
Dieser Schritt ist im Prinzip optional und hat nichts direkt mit der Webseite zu tun. Ich nutze BitBucket hier einfach als Backup-System. Wenn alles andere schiefgeht, habe ich dort immer eine (private) Kopie meiner Daten zu liegen.
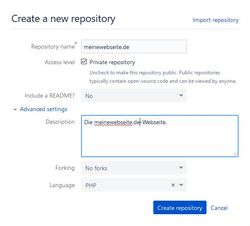
Wenn das Anlegen des Remote-Repositories in Schritt 1 nicht geklappt hat, loggt euch bei BitBucket ein und erstellt dort ein neues Repository. Wichtig: Vergesst nicht, es auf „privat“ zu setzen!
Nun müssen wir dieses Repository noch dem lokalen Repository als Remote hinzufügen. Wählt dazu in SourceTree das neue Projekt aus und geht auf Projektarchiv > „Remote hinzufügen“ > Hinzufügen. Als Name habe ich „origin“ vergeben und als URL „https://[BitBucket-Nutzername]@bitbucket.org/[BitBucket-Nutzername]/meinewebseite.de.git“. Ob das geklappt hat, könnt ihr testen, indem ihr die eben committeten Änderungen zu BitBucket pusht. Geht dazu im Projekt auf den Button „Push“. Setzt das Häkchen bei „master“ und klickt auf „Push“. Beim ersten Mal wird das eine Weile dauern, weil ja alle Dateien vollständig übertragen werden müssen.
Wenn es geklappt hat, seht ihr auf der BitBucket-Seite unter „Source“ die committeten Dateien.
Das Repository auf dem Webserver einrichten
Die folgenden Schritte hatte ich im Originalbeitrag schon recht ausführlich beschrieben, deswegen hier nur die Kurzfassung. Ihr loggt euch auf eurem Webspace per Putty ein:
cd [Basisverzeichnis] mkdir repositories cd repositories mkdir meinewebseite.de cd meinewebseite.de git --bare init
Damit haben wir ein Repository. Das Basisverzeichnis muss dabei ein NICHT über den Webserver erreichbares Verzeichnis sein! Den Inhalt laden wir beim ersten Mal gezippt hoch, da das sonst auf Shared Hosting eher nicht funktionieren wird (ich bekam da immer einen Timeout-Fehler). Wenn ihr ein sehr kleines Projekt habt, könnt ihr es natürlich auch ohne diesen manuellen Schritt probieren. Ansonsten: Den lokalen Ordner incl. .git-Unterordner zippen und per SFTP hochladen, z.B. nach /tmp. Dann:
cd [Basisverzeichnis]/tmp unzip local_repo.zip cd meinewebseite.de git push ../../repositories/meinewebseite.de master
Das sieht dann z.B. so aus:
meinuser:~/tmp/meinewebseite.de$ git push ../../repositories/meinewebseite.de master Counting objects: 3111, done. Delta compression using up to 24 threads. Compressing objects: 100% (3055/3055), done. Writing objects: 100% (3111/3111), 14.28 MiB | 8.83 MiB/s, done. Total 3111 (delta 341), reused 0 (delta 0) To ../../repositories/meinewebseite.de * [new branch] master -> master meinuser:~/tmp/meinewebseite.de$
Die Daten unter /tmp können danach wieder weg.
Nun sind wir bereit, dieses neue Repository als Remote in SourceTree hinzuzufügen. Das geht genauso wie eben bei BitBucket, nur dass das jetzt nicht das Standard-Repository wird. Als Name benutze ich den Namen des Hosters und in meinem Fall bei Infomaniak diese URL: mein_ssh_login_name@domain_fuer_ssh_zugriff:/pfad/zu/dem/neuen/repository. Der Host-Typ bleibt auf „Unbekannt“, die anderen beiden Felder bleiben leer.
Nun noch wie im Original-Artikel beschrieben die Datei für den Post-Update-Hook anlegen und auf dem Server ablegen:
cd [Basisverzeichnis]/repositories/meinewebseite.de/hooks/ vi post-update chmod +x post-update
Jetzt können wir das Konstrukt testen, indem wir lokal etwas ändern, diese Änderung committen und dann pushen. Generell sollten Änderungen mit diesem Setup immer nacheinander zu beiden Remotes gepusht werden: Zu BitBucket als Backup und zum Hoster, damit sie sich auf der Webseite auswirken. Natürlich können bei Bedarf jeweils mehrere Commits gleichzeitig gepusht werden. Wenn alles geklappt hat, sehen wir die lokal committeten Dateien nun im Webseiten-Ordner.
Konfigurationsdatei anlegen
Am Ende steht noch ein wichtiger Schritt: Die per .gitignore ausgeklammerten Dateien müssen natürlich auch auf dem Server existieren. Das ist zum einen die Konfigurationsdatei, mit den dort gültigen Einstellungen. Diese muss manuell per SFTP auf den Server gebracht bzw. per vi/nano etc. angelegt werden. Ihr solltet sie danach auch lokal irgendwo sichern, denn sie ist ja nicht Teil des Git-Repositories. Im Fall des Falles könnt ihr dann die Webseite schneller wieder aufsetzen. Das gleiche gilt für die .htaccess-Datei. Zum anderen sind das die Upload-Dateien, bei einer (älteren) Multisite-Installation also die Inhalte der Ordner „wp-content/blogs.dir“ und „wp-content/uploads“.